|
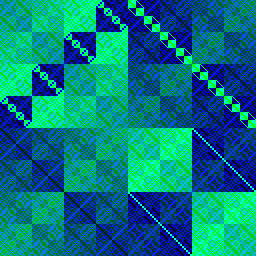
flaxor by Mr.doob [web]
[nfo]
|
||||||||
|---|---|---|---|---|---|---|---|---|

|
|
|||||||
|
popularity : 61% |
|||||||
alltime top: #6279 |
|
|||||||
| added on the 2008-07-17 15:01:30 by mrdoob |
||||||||
popularity helper
comments
smth'n psychodelic... not so cool but enough for thumb up)
rulez added on the 2008-07-17 15:11:30 by RRROAR 
This was mainly a performance test. After testing different ways for drawing pixels, I found out that I was just missing the lock(), unlock() methods. Having them on place it's amazing how fast the flash raster can go (compared to my 20fps at 512x256 tests).
Nah.. It's just a scrolling xor pattern with some kind of distortion that looks more like the result of a bug.
But since I have no idea about the difficulty of size optimization in flash I'm not going to thumb it down.
But since I have no idea about the difficulty of size optimization in flash I'm not going to thumb it down.
I think I made this effect once, before I fixed the bug :D
@mic_:
The code it's on the nfo file. It doesn't really have anything special apart that it's the first time I've seen flash rendering pixels into a bitmap bigger than 256x256.
@preacher:
I don't consider it a bug at all, I test a lot of combinations, and this one was the one I liked the most :)
The code it's on the nfo file. It doesn't really have anything special apart that it's the first time I've seen flash rendering pixels into a bitmap bigger than 256x256.
@preacher:
I don't consider it a bug at all, I test a lot of combinations, and this one was the one I liked the most :)
For filling my screen with flash pixels - didnt know that was possible.
1k pixel flash :)
@auld2:
You got it! :D
You got it! :D
weird that it takes so "many" bytes to do a XOR pattern in Flash. o_O
neat! (although I don't understand any math behind it)
c = (x+t) & (y+t) + t?
@p01:
It also has to handle if the user resizes the screen to create a new bitmapData at that resolution and stuff like that. The effect is not optimised, you could take it down to 500bytes, but then people would complain that when they resize the browser the effect stops or doesn't update. You know.
@gargaj:
(x+t) ^ (y+t) * t
It also has to handle if the user resizes the screen to create a new bitmapData at that resolution and stuff like that. The effect is not optimised, you could take it down to 500bytes, but then people would complain that when they resize the browser the effect stops or doesn't update. You know.
@gargaj:
(x+t) ^ (y+t) * t
Adobe whore
I don't know how limited it is what you have there, but a bit of roll to the camera will improve the travelling quite a lot.
trace: I suspected that most of the byte actually are in the inits and events handling. Dunno if the two unused variables mx & my cost much.
bitmap.rotation ++; LOL!
whoop
What auld said.
I get it down to 692 bytes with this:
package
{
import flash.display.*;
import flash.events.*;
public class Main extends Sprite
{
public var sw:int;
public var timer:int = 0;
public var mx:Number;
public var my:Number;
public var bitmap:Bitmap;
public var sh:int;
public var canvas:BitmapData;
public function Main()
{
stage.scaleMode = "noScale";
stage.align = "T_L";
stage.addEventListener("resize", init);
init(null);
addEventListener("enterFrame", loop);
return;
}// end function
public function init(param1:Event) : void
{
sw = stage.stageWidth;
sh = stage.stageHeight;
canvas = new BitmapData(sw, sh, false);
bitmap = new Bitmap(canvas);
if (contains(bitmap))
{
removeChild(bitmap);
}// end if
addChild(bitmap);
return;
}// end function
public function loop(param1:Event) : void
{
var _loc_3:int;
canvas.lock();
var _loc_2:int;
while (_loc_2 < sw)
{
// label
_loc_3 = 0;
while (_loc_3 < sh)
{
// label
canvas.setPixel(_loc_2, _loc_3, (_loc_2 + timer ^ _loc_3 + timer) * timer);
_loc_3++;
}// end while
_loc_2++;
}// end while
canvas.unlock();
timer++;
return;
}// end function
}
}
package
{
import flash.display.*;
import flash.events.*;
public class Main extends Sprite
{
public var sw:int;
public var timer:int = 0;
public var mx:Number;
public var my:Number;
public var bitmap:Bitmap;
public var sh:int;
public var canvas:BitmapData;
public function Main()
{
stage.scaleMode = "noScale";
stage.align = "T_L";
stage.addEventListener("resize", init);
init(null);
addEventListener("enterFrame", loop);
return;
}// end function
public function init(param1:Event) : void
{
sw = stage.stageWidth;
sh = stage.stageHeight;
canvas = new BitmapData(sw, sh, false);
bitmap = new Bitmap(canvas);
if (contains(bitmap))
{
removeChild(bitmap);
}// end if
addChild(bitmap);
return;
}// end function
public function loop(param1:Event) : void
{
var _loc_3:int;
canvas.lock();
var _loc_2:int;
while (_loc_2 < sw)
{
// label
_loc_3 = 0;
while (_loc_3 < sh)
{
// label
canvas.setPixel(_loc_2, _loc_3, (_loc_2 + timer ^ _loc_3 + timer) * timer);
_loc_3++;
}// end while
_loc_2++;
}// end while
canvas.unlock();
timer++;
return;
}// end function
}
}
Thumb up to you, I guess.
Code by Sothink SWF decompiler...lulz
Why would you try to decompile it if you have the actual source code on the .nfo? :P Interesting tho :)
Well, i did read the .nfo after i decompiled it. Well, i didnt know the source was in the .nfo :) Anyway, cheers for the source
Hmm, funny how fast your version is in Flash 10 player. I guess most people watch it in Flash 9 player where it is slow atleast here.
flash is not cool, xor is not cool - get it? :)
Quote:
I'm using flash 9 on my 1.6Ghz monocore and it's fast.Hmm, funny how fast your version is in Flash 10 player. I guess most people watch it in Flash 9 player where it is slow atleast here.
Killed my ie after after clicking prev page button. Very nice, though.
trace: Hmm, did you compile it in Flex 3? When i compile it in Flash CS3 it runs slower then your swf version, then i compiled it in Flex 3 it ran as fast as your swf. Kinda strange.
Oops, seems like Flash CS3 doesn`t read the SWF meta stuff in the code, set the fps to 50 and it ran as fast :) Cool.
what chernobyl said
Interresting cause it filled my 22"
XOR patterns are cliche, but thumb up for pulling off a fast full-screen pixel effect in a small .swf. I actually like that 'distortion', btw.
Nice production and thumb up for sharing code.
Decided to have some fun with the code, try this:
package
{
import flash.display.*;
import flash.events.*;
public class main extends Sprite
{
public var sw:int;
public var timer:int = 0;
public var bitmap:Bitmap;
public var sh:int;
public var canvas:BitmapData;
public function main()
{
stage.scaleMode = "noScale";
stage.align = "T_L";
stage.addEventListener("resize", init);
init(null);
addEventListener("enterFrame", loop);
}
public function init(param1:Event) : void
{
sw = stage.stageWidth;
sh = stage.stageHeight;
canvas = new BitmapData(sw, sh, false);
bitmap = new Bitmap(canvas);
addChild(bitmap);
}
public function loop(param1:Event) : void
{
var _loc_3:int;
var _loc_2:int;
canvas.lock();
while (_loc_2 < sw >> 1)
{
_loc_3 = 0;
while (_loc_3 < sh >> 1)
{
canvas.setPixel(_loc_2 << 1, _loc_3 << 1, (_loc_3 + timer | _loc_2 + timer) * timer);
canvas.setPixel(_loc_2, _loc_3, (_loc_3 + timer | _loc_2 - timer) * timer);
_loc_3 = _loc_3 + 2;
}// end while
_loc_2 = _loc_2 + 2;
}// end while
canvas.scroll(1,1)
canvas.unlock();
timer++;
}// end function
}
}
package
{
import flash.display.*;
import flash.events.*;
public class main extends Sprite
{
public var sw:int;
public var timer:int = 0;
public var bitmap:Bitmap;
public var sh:int;
public var canvas:BitmapData;
public function main()
{
stage.scaleMode = "noScale";
stage.align = "T_L";
stage.addEventListener("resize", init);
init(null);
addEventListener("enterFrame", loop);
}
public function init(param1:Event) : void
{
sw = stage.stageWidth;
sh = stage.stageHeight;
canvas = new BitmapData(sw, sh, false);
bitmap = new Bitmap(canvas);
addChild(bitmap);
}
public function loop(param1:Event) : void
{
var _loc_3:int;
var _loc_2:int;
canvas.lock();
while (_loc_2 < sw >> 1)
{
_loc_3 = 0;
while (_loc_3 < sh >> 1)
{
canvas.setPixel(_loc_2 << 1, _loc_3 << 1, (_loc_3 + timer | _loc_2 + timer) * timer);
canvas.setPixel(_loc_2, _loc_3, (_loc_3 + timer | _loc_2 - timer) * timer);
_loc_3 = _loc_3 + 2;
}// end while
_loc_2 = _loc_2 + 2;
}// end while
canvas.scroll(1,1)
canvas.unlock();
timer++;
}// end function
}
}
hehe, nice! :D
I tried Flash 9 and 10, both had same speed. Its interesting to see that when you zoom in 3 times the screen goes black, but only on High Quality. When you turn it to Medium or Low then you can zoom in much more.
Still thumb up for the spacey business ;)
Still thumb up for the spacey business ;)
And ofcourse press the rulez button =)
1k flash? It's the first I see. Cool!
Uhh.. This should be done as a tutorial or news report ("hey guys, flash is reasonably fast now) rather than a prod. There isn't much to look at here :)
Code:
function loop(e:Event):void {
canvas.lock();
var rect:Rectangle = new Rectangle(0, 0, sw, 1);
var tempvec:Vector.<uint> = new Vector.<uint>(sw,true);
for (var yy:int = 0; yy < sh; yy++) {
var yt:uint = yy+timer;
for (var xx:uint = 0; xx < sw; xx++)
tempvec[xx] = ( (xx+timer) ^ yt ) * timer;
rect.y=yy;
canvas.setVector(rect,tempvec);
}
canvas.unlock();
timer++;
}
is way faster, needs flash 10 though...
even faster would be some hydra pixel shader, but i am too lazy to write that now :)
considering the platform's limitations, I like it
@shiva:
Coming from you, I'll believe it ;) Actually, thanks for the snippet, I really want to start toying with flash 10.
Coming from you, I'll believe it ;) Actually, thanks for the snippet, I really want to start toying with flash 10.
1K: very nice
Sources: nice
Overall: I think, I've seen stuff like this before... ;)
Here's your thumb...
Sources: nice
Overall: I think, I've seen stuff like this before... ;)
Here's your thumb...
...and here's your shader:
Can't test it at the moment cause I'm still developing under FP 9.
Remember you don't have a logical XOR-operator under Hydra, this makes things harder to code.
Maybe the shader isn't coded very well since this was my first experiment with Pixel Bender... ;-)
Optimization hints are welcome.
Code:
<languageVersion : 1.0;>
kernel NewFilter
< namespace : "ascodefabrik";
vendor : "AS Codefabrik";
version : 1;
description : "simple XOR-Filter";
>
{
parameter int timer
<minValue: 0;
maxValue: 255;
defaultValue: 0;>;
input image4 src;
output pixel4 dst;
void
evaluatePixel()
{
float coordX = outCoord().x + float( timer );
float coordY = outCoord().y + float( timer );
int x_bit_0 = 0;
int x_bit_1 = 0;
int x_bit_2 = 0;
int x_bit_3 = 0;
int x_bit_4 = 0;
int x_bit_5 = 0;
int x_bit_6 = 0;
int x_bit_7 = 0;
int y_bit_0 = 0;
int y_bit_1 = 0;
int y_bit_2 = 0;
int y_bit_3 = 0;
int y_bit_4 = 0;
int y_bit_5 = 0;
int y_bit_6 = 0;
int y_bit_7 = 0;
int out_bit_0 = 0;
int out_bit_1 = 0;
int out_bit_2 = 0;
int out_bit_3 = 0;
int out_bit_4 = 0;
int out_bit_5 = 0;
int out_bit_6 = 0;
int out_bit_7 = 0;
// x stuff
float dummy = 0.0;
dummy = coordX / 1.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_0 = 1;
dummy = coordX / 2.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_1 = 1;
dummy = coordX / 4.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_2 = 1;
dummy = coordX / 8.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_3 = 1;
dummy = coordX / 16.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_4 = 1;
dummy = coordX / 32.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_5 = 1;
dummy = coordX / 64.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_6 = 1;
dummy = coordX / 128.0;
if ( mod( dummy, 2.0 ) < 1.0 )
x_bit_7 = 1;
// y stuff
dummy = coordY / 1.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_0 = 1;
dummy = coordY / 2.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_1 = 1;
dummy = coordY / 4.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_2 = 1;
dummy = coordY / 8.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_3 = 1;
dummy = coordY / 16.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_4 = 1;
dummy = coordY / 32.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_5 = 1;
dummy = coordY / 64.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_6 = 1;
dummy = coordY / 128.0;
if ( mod( dummy, 2.0 ) < 1.0 )
y_bit_7 = 1;
// output
if ( ( x_bit_0 == 1 ) && ( y_bit_0 == 1 ) )
out_bit_0 = 0;
if ( ( x_bit_0 == 0 ) && ( y_bit_0 == 0 ) )
out_bit_0 = 0;
if ( ( x_bit_0 == 0 ) && ( y_bit_0 == 1 ) )
out_bit_0 = 1;
if ( ( x_bit_0 == 1 ) && ( y_bit_0 == 0 ) )
out_bit_0 = 1;
if ( ( x_bit_1 == 1 ) && ( y_bit_1 == 1 ) )
out_bit_1 = 0;
if ( ( x_bit_1 == 0 ) && ( y_bit_1 == 0 ) )
out_bit_1 = 0;
if ( ( x_bit_1 == 0 ) && ( y_bit_1 == 1 ) )
out_bit_1 = 1;
if ( ( x_bit_1 == 1 ) && ( y_bit_1 == 0 ) )
out_bit_1 = 1;
if ( ( x_bit_2 == 1 ) && ( y_bit_2 == 1 ) )
out_bit_2 = 0;
if ( ( x_bit_2 == 0 ) && ( y_bit_2 == 0 ) )
out_bit_2 = 0;
if ( ( x_bit_2 == 0 ) && ( y_bit_2 == 1 ) )
out_bit_2 = 1;
if ( ( x_bit_2 == 1 ) && ( y_bit_2 == 0 ) )
out_bit_2 = 1;
if ( ( x_bit_3 == 1 ) && ( y_bit_3 == 1 ) )
out_bit_3 = 0;
if ( ( x_bit_3 == 0 ) && ( y_bit_3 == 0 ) )
out_bit_3 = 0;
if ( ( x_bit_3 == 0 ) && ( y_bit_3 == 1 ) )
out_bit_3 = 1;
if ( ( x_bit_3 == 1 ) && ( y_bit_3 == 0 ) )
out_bit_3 = 1;
if ( ( x_bit_4 == 1 ) && ( y_bit_4 == 1 ) )
out_bit_4 = 0;
if ( ( x_bit_4 == 0 ) && ( y_bit_4 == 0 ) )
out_bit_4 = 0;
if ( ( x_bit_4 == 0 ) && ( y_bit_4 == 1 ) )
out_bit_4 = 1;
if ( ( x_bit_4 == 1 ) && ( y_bit_4 == 0 ) )
out_bit_4 = 1;
if ( ( x_bit_5 == 1 ) && ( y_bit_5 == 1 ) )
out_bit_5 = 0;
if ( ( x_bit_5 == 0 ) && ( y_bit_5== 0 ) )
out_bit_5 = 0;
if ( ( x_bit_5 == 0 ) && ( y_bit_5 == 1 ) )
out_bit_5 = 1;
if ( ( x_bit_5 == 1 ) && ( y_bit_5 == 0 ) )
out_bit_5 = 1;
if ( ( x_bit_6 == 1 ) && ( y_bit_6 == 1 ) )
out_bit_6 = 0;
if ( ( x_bit_6 == 0 ) && ( y_bit_6 == 0 ) )
out_bit_6 = 0;
if ( ( x_bit_6 == 0 ) && ( y_bit_6 == 1 ) )
out_bit_6 = 1;
if ( ( x_bit_6 == 1 ) && ( y_bit_6 == 0 ) )
out_bit_6 = 1;
if ( ( x_bit_7 == 1 ) && ( y_bit_7 == 1 ) )
out_bit_7 = 0;
if ( ( x_bit_7 == 0 ) && ( y_bit_7 == 0 ) )
out_bit_7 = 0;
if ( ( x_bit_7 == 0 ) && ( y_bit_7 == 1 ) )
out_bit_7 = 1;
if ( ( x_bit_7 == 1 ) && ( y_bit_7 == 0 ) )
out_bit_7 = 1;
int result = 0;
if ( out_bit_0 == 1 )
result += 1;
if ( out_bit_1 == 1 )
result += 2;
if ( out_bit_2 == 1 )
result += 4;
if ( out_bit_3 == 1 )
result += 8;
if ( out_bit_4 == 1 )
result += 16;
if ( out_bit_5 == 1 )
result += 32;
if ( out_bit_6 == 1 )
result += 64;
if ( out_bit_7 == 1 )
result += 128;
dst = float4( float(result) / 256.0, 0, 0, 1.0 );
}
}Can't test it at the moment cause I'm still developing under FP 9.
Remember you don't have a logical XOR-operator under Hydra, this makes things harder to code.
Maybe the shader isn't coded very well since this was my first experiment with Pixel Bender... ;-)
Optimization hints are welcome.
Ah, sorry...
wrote: logical
meant: binary
wrote: logical
meant: binary
what do u need to compile AS3? >_>;;
@ascodefabrik:
Did you? I never saw a fullscreen BitmapData being updated at that speed, sorry if there were lots of them out there already :S
Did you? I never saw a fullscreen BitmapData being updated at that speed, sorry if there were lots of them out there already :S
Don't get me wrong. "seen stuff like this" was based on the XOR-Bitmap, not on performance. The rendering speed is very nice... ;)
i don't think 30 lines flash experiments belong to pouet. (nb. ditto for 30 lines asm experiments)
trace: if you never saw BitmapData being updated at that speed, you didn't saw much ;) as i remember, andre made perspective correct texturemapper with 3ds object loader, running damn fast actually (and it was fully pixel based, no distortions), in times of flash player 8.5 (unfortunately final fp9 is slower in that). my quick hack to my own texturemapper to make it use setpixel obviously slows it down, but it's still no slower than your stuff, so...
piggy.
piggy.
ascodefabric: you're performing 8 comparisons per bit to do a simple XOR. You can reduce it to 1 with:
if(bit1 == bit2) result = 0; else result = 1;
Anyway, if you don't have a XOR operator you can always substitute it with an equivalent version using ANDs, NOTs and ORs. You wouldnt need to operate bit by bit :)
Never heard of hydra or flash pixel shaders. Googling.
if(bit1 == bit2) result = 0; else result = 1;
Anyway, if you don't have a XOR operator you can always substitute it with an equivalent version using ANDs, NOTs and ORs. You wouldnt need to operate bit by bit :)
Never heard of hydra or flash pixel shaders. Googling.
ithaqua: You're so right...Of course,
Thx for the hint.
Anyway: the problem of Hydra/Pixel Bender is that you don't have even ANY binary operator, no AND, no OR etc. Only logical operators such as &&, || and ^^ are available. Due to this fact, I splittet the floats into bits and performed some shifting operation by / 2.0, / 4.0, / 8.0 etc. etc.
Code:
is much shorter and much more performant... ;)if ( x_bit_0 != y_bit_0 )
out_bit_0 = 1;Thx for the hint.
Anyway: the problem of Hydra/Pixel Bender is that you don't have even ANY binary operator, no AND, no OR etc. Only logical operators such as &&, || and ^^ are available. Due to this fact, I splittet the floats into bits and performed some shifting operation by / 2.0, / 4.0, / 8.0 etc. etc.
trace: thx ^^.
I like the idea of small flash intros. It's cool to launch the intro with just one click!
uuh,very nice code indeed !
i just ask myself when i´ll be able to fully understand how hard it is in flash,hehe....just too busy to look into it...
i just ask myself when i´ll be able to fully understand how hard it is in flash,hehe....just too busy to look into it...
Mr Doob!
Fast! In flash...
Cool 1K flash!
32B.
XOR pattern.
1k + screenshot vote
submit changes
if this prod is a fake, some info is false or the download link is broken,
do not post about it in the comments, it will get lost.
instead, click here !
